Cara membuat Iklan Tautan, Memasangnya, Error Html dan Solusinya
Iklan tautan katanya membuat penghasilan di Google Adsense bertambah. Nah, begini Cara membuat Iklan Tautan, Memasangnya, Error Html dan Solusinya
Atmosterku.com | Cara membuat Iklan Tautan, Memasangnya, Error Html dan Solusinya - Google adsense beberapa tahun belakangan ini menjadi trending dan banyak orang yang tertarik untuk menggelutinya. Namun, aturan google yang semakin ketat sekarang ini, membuat banyak dari mereka yang tumbang atau blog-blog meeka tidak lolos verifikasi. Kemudian merasa lelah untuk bangkit kembali dan mencoba.
Tetapi banyak juga yang telah berhasil mendapatkan pundi-pundi rupiah maupun dollar dari bermain google adsense. Riang Gembira!! begitulah rasa yang didapat para blogger ketika mendapatkan email full approve dari Google, email yang sangat dinanti, email yang bisa juga menjadi sebuah keputusasaan. Akh mungkin terlalu lebay ya. Tapi begitu adanya sih.
Nah, bagi kamu yang telah mendapat email full approve dari google, maka selanjutnya kamu harus menampilkan iklan google adsense di Blogmu. Ada banyak cara penempatn iklan adsense, di header, ditempatkan di widget, atau di atas postingan maupun dibawah postingan, bisa juga dipasang di dalam postingan. Tinggal coba-coba saja, penempatan dimana yang paling maksimal.
Silahkan Baca : Cara Mengubah Template Blog dan Tips Memilih Template Blog
Saya pun demikian, coba-coba diberbagai posisi didalam blog. Sampai akhirnya saya penasaran dengan yang namanya iklan tautan. Melihat iklan ini, cukup menarik, kenapa? karena iklannya lebih spesifik, dan kaya tombol bentuknya. Tidak seperti iklan responsif lainnya, yang bisa-bisa berbau porno pun bisa muncul. Udah nilai kliknyanya yang kecil, pemandangan blog jadi kurang enak.
Melalui tulisan ini, saya ingin berbagi bagaimana cara membuat Iklan tautan, dan cara Memasangnya. Sebenarnya caranya sih cukup mudah.
Masuklah ke Dashboard akun Google Adsense kamu, Sign in terlebih dahulu.
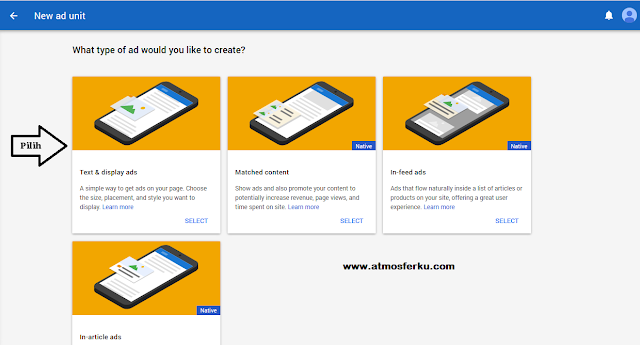
Setelah kamu Sign in di akun google adsense, kamu akan mendapati tampilan seperti pada gambar diatas. Pilihlah yang pertama Text & Display Ads.
Setelah memilih Text & Display, kamu akan dibawa ke halaman seperti di bawah ini.
Pilihlah ad units kemudian akan muncul halaman seperti pada halaman bagian sebelah kanan, kemudian pilihlah Recommended.
Kemudian akan muncul kotak dengan pilihannya yang macem-macem. Pilihlah Link Ads.
Selanjutnya tinggal scroll kebawah dan pilih Save and Get Code.
Selanjutnya akan muncuk kotak berisi kode yang harus kamu pasang dalam blogmu. Nah pemasangan Code Iklannya bagaimana? nanti akan dibahas, so tetep baca terus ya....
Copy code iklannya ya, jangan lupa jika mau dipasang di dalam template htmlnya mesti di parse terlebih dahulu.
NOTE : Untuk mem-Parse kode Iklan Adsense bisa menggunakan Tools Parse ini.
Silahkan Baca : 2 Hal Penting Cara Memilih Niche Blog yang Tepat
Biasanya iklan tautan dipasang di atas postingan, di tengah-tengah postingan, atau di bawah postingan. Namun, banyak blog-blog besar menyarankan untuk diletakkan di tengah-tengah postingan. Cara manualnya sangat gampang, tinggal copy kode, lalu saat kamu nulis, sisipkan kode html itu ditempat postingan. Tapi jangan lupa ya, saat mem-Paste kode Iklan, dalam posisi Html bukan Compose.
Jika ingin memasang iklan tautan secara otomatis diblog, maka ikuti langkah-langkah berikut.
Masuk ke dalam dashboard blog kamu, dan pada menu sebelah kiri pilih "Tema/ Template" kemudian pilih "Edit Template".
Saya mencoba tiga kode, pertama dari Portal-uang.com, dari arlinadzgn.com, dan dari Mastimon.com. Berikut saya tuliskan semuanya.
Silahkan Baca : Cara Membuat Akun Blog di Blogspot dengan Mudah
Carilah kode <data:post.body/> , untuk mempermudah pencarian tinggal ada tekan Ctrl+F, nanti akan muncul kotak search. Didalam template kode <data:post.body/> ada 2 dan juga ada template blog yang mempunyai 3. Kalau di blog saya, saya tempatkan di <data:post.body/> yang kedua. Biasanya diapit oleh tag kondisional <b:if cond=’data:blog.pageType == "item"’>.
1. Kode yang saya dapatkan di Portal-uang.com
Ganti kode <data:post.body/> diatas dengan kode dibawah ini.
, jika terjadi error bisa coba dengan kode nomor 2
2. Kode yang saya dapatkan di arlinadzgn.com
Ganti kode <data:post.body/> diatas dengan kode dibawah ini.
Kemudian tambahkan kode dibawah ini agar terlihat lebih rapi, letakan sebelum ]]></b:skin> atau </style>
Tetapi banyak juga yang telah berhasil mendapatkan pundi-pundi rupiah maupun dollar dari bermain google adsense. Riang Gembira!! begitulah rasa yang didapat para blogger ketika mendapatkan email full approve dari Google, email yang sangat dinanti, email yang bisa juga menjadi sebuah keputusasaan. Akh mungkin terlalu lebay ya. Tapi begitu adanya sih.
Nah, bagi kamu yang telah mendapat email full approve dari google, maka selanjutnya kamu harus menampilkan iklan google adsense di Blogmu. Ada banyak cara penempatn iklan adsense, di header, ditempatkan di widget, atau di atas postingan maupun dibawah postingan, bisa juga dipasang di dalam postingan. Tinggal coba-coba saja, penempatan dimana yang paling maksimal.
Silahkan Baca : Cara Mengubah Template Blog dan Tips Memilih Template Blog
Saya pun demikian, coba-coba diberbagai posisi didalam blog. Sampai akhirnya saya penasaran dengan yang namanya iklan tautan. Melihat iklan ini, cukup menarik, kenapa? karena iklannya lebih spesifik, dan kaya tombol bentuknya. Tidak seperti iklan responsif lainnya, yang bisa-bisa berbau porno pun bisa muncul. Udah nilai kliknyanya yang kecil, pemandangan blog jadi kurang enak.
Melalui tulisan ini, saya ingin berbagi bagaimana cara membuat Iklan tautan, dan cara Memasangnya. Sebenarnya caranya sih cukup mudah.
Masuklah ke Dashboard akun Google Adsense kamu, Sign in terlebih dahulu.
Setelah memilih Text & Display, kamu akan dibawa ke halaman seperti di bawah ini.
Pilihlah ad units kemudian akan muncul halaman seperti pada halaman bagian sebelah kanan, kemudian pilihlah Recommended.
Kemudian akan muncul kotak dengan pilihannya yang macem-macem. Pilihlah Link Ads.
Selanjutnya tinggal scroll kebawah dan pilih Save and Get Code.
Selanjutnya akan muncuk kotak berisi kode yang harus kamu pasang dalam blogmu. Nah pemasangan Code Iklannya bagaimana? nanti akan dibahas, so tetep baca terus ya....
Copy code iklannya ya, jangan lupa jika mau dipasang di dalam template htmlnya mesti di parse terlebih dahulu.
NOTE : Untuk mem-Parse kode Iklan Adsense bisa menggunakan Tools Parse ini.
Silahkan Baca : 2 Hal Penting Cara Memilih Niche Blog yang Tepat
Cara Memasang Iklan Tautan Google Adsense
Biasanya iklan tautan dipasang di atas postingan, di tengah-tengah postingan, atau di bawah postingan. Namun, banyak blog-blog besar menyarankan untuk diletakkan di tengah-tengah postingan. Cara manualnya sangat gampang, tinggal copy kode, lalu saat kamu nulis, sisipkan kode html itu ditempat postingan. Tapi jangan lupa ya, saat mem-Paste kode Iklan, dalam posisi Html bukan Compose.
Jika ingin memasang iklan tautan secara otomatis diblog, maka ikuti langkah-langkah berikut.
Masuk ke dalam dashboard blog kamu, dan pada menu sebelah kiri pilih "Tema/ Template" kemudian pilih "Edit Template".
Saya mencoba tiga kode, pertama dari Portal-uang.com, dari arlinadzgn.com, dan dari Mastimon.com. Berikut saya tuliskan semuanya.
Silahkan Baca : Cara Membuat Akun Blog di Blogspot dengan Mudah
Carilah kode <data:post.body/> , untuk mempermudah pencarian tinggal ada tekan Ctrl+F, nanti akan muncul kotak search. Didalam template kode <data:post.body/> ada 2 dan juga ada template blog yang mempunyai 3. Kalau di blog saya, saya tempatkan di <data:post.body/> yang kedua. Biasanya diapit oleh tag kondisional <b:if cond=’data:blog.pageType == "item"’>.
1. Kode yang saya dapatkan di Portal-uang.com
Ganti kode <data:post.body/> diatas dengan kode dibawah ini.
<div expr:id='"ads1" + data:post.id'></div>
<div style="clear:both; margin:10px 0">
TEMPAT KODE IKLAN ADSENSE YANG TELAH DIPARSE
</div>
<div expr:id='"ads2" + data:post.id'><data:post.body/></div>
<script type="text/javascript">
var obj0=document.getElementById("ads1<data:post.id/>");
var obj1=document.getElementById("ads2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/2);
var r=t.lastIndexOf(" ");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+1);}
</script>
, jika terjadi error bisa coba dengan kode nomor 2
2. Kode yang saya dapatkan di arlinadzgn.com
Ganti kode <data:post.body/> diatas dengan kode dibawah ini.
<div expr:id='"zet1" + data:post.id'/>
<div class='googlezet'>
<!-- pasang kode iklan yang telah diparse di sini -->
</div>
<div expr:id='"zet2" + data:post.id'><p><data:post.body/></p></div>
<script type='text/javascript'>
var obj0=document.getElementById("zet1<data:post.id/>");var obj1=document.getElementById("zet2<data:post.id/>");var s=obj1.innerHTML;var t=s.substr(0,s.length/3);var r=t.lastIndexOf("<br>");if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}
</script>.googlezet{margin:15px auto;text-align:center} Simpan template dan lihatlah
Adanya error atau kesalahan pada tampilan Iklan Tautan
Saya mencoba kedua kode di atas, namun hasilnya masih error. Sempat membuat saya stress, semalaman mencoba-coba tapi tetep sama. Dari kode saya cek lagi, hapus pasang hapus pasang. Hasilnya tetep di error yang sama. Sempat mikir, apa ini template saya yang tidak cocok atau gimana. Berikut error yang terjadiKode html diatas picture muncul dan terlihat bebas ditampilan blog. Blog jadi tidak sedap dipandang.
Kemudian saya coba menyakan error tersebut di group facebook Blogger Indonesia. Alhamdulillah respone dari para mastah baik, dan saya dikasih beberapa solusi meskipun juga ada solusi-solusi yang hasilnya tetep sama. Dari mastah-mastah tersebut saya mendapatkan kode html baru untuk penempatan iklan tautan ditengah postingan. Berikut kode yang saya dapatkan.
<div expr:id='"post1" + data:post.id'/> <div class='googlepublisherads' style='margin:20px 0'> <center>
--Letakan kode unit adsense hasil parse disini--
</center> </div> <div expr:id='"post2" + data:post.id'><data:post.body/></div> <script type='text/javascript'> var obj0=document.getElementById("post1<data:post.id/>"); var obj1=document.getElementById("post2<data:post.id/>"); var s=obj1.innerHTML; var t=s.substr(0,s.length/2); var r=t.lastIndexOf("<br>"); if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);} </script>
--Letakan kode unit adsense hasil parse disini--
</center> </div> <div expr:id='"post2" + data:post.id'><data:post.body/></div> <script type='text/javascript'> var obj0=document.getElementById("post1<data:post.id/>"); var obj1=document.getElementById("post2<data:post.id/>"); var s=obj1.innerHTML; var t=s.substr(0,s.length/2); var r=t.lastIndexOf("<br>"); if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);} </script>
Dengan menggunakan kode iklan di atas alhamdulillah iklan tautan terpasang ditengah postingan tanpa adanya html yang mencuat lagi. Lebih rapi, dan menarik.
Silahkan Baca : Cara Mendapatkan Ide Menulis Dengan Mudah dan Cepat
Buat temen-temen yang mengalami masalah yang sama bisa dicoba. kode </div> sering dilupakan atau kurang itu juga bisa menjadikan error, atau kurang kode juga bisa membuat tampilan tidak maksimal.
Dari pertama cara membuat blog memakai blogger saya otodidak dengan belajar di google, grup, dan teman-teman blogger. Jadi banyak percobaan-percobaan yang gagal. Seperti menempatkan iklan tautan. Butuh 2 hari untuk bisa tampil bagus.
Semoga tulisan ini bisa mencerahkan temen-temen yang mengalami error yang sama dengan saya.
Baca Yuk : Pengamen Mirip SULE Ini Nyanyi Lagu yang liriknya bikin MERINDING
Doa kami, Semoga rezeki berlimpah untuk sobat semua hari ini. Aamiin